Los proyectos web pueden ser difíciles de comprender, sobre todo cuando no hay iconos para distinguir los controles. Por eso los glifos son muy influyentes en los sitios web, y no hay que olvidarse de ellos.
Aunque, por supuesto, por sencillo que parezca, emplear glifos en Hojas de Estilo en Cascada (CSS) es una historia muy distinta. Antes de poder utilizar glifos, primero hay que codificarlos y probarlos para asegurarse de que funcionan correctamente. Hemos practicado esto varias veces en muchos sitios, como aquí en Marjoe.dk
En caso de que te estés preguntando cómo utilizarlo en CSS, tanto con Bootstrap como sin él, hemos incluido una breve guía para que puedas consultarla. Pero primero, conozcamos mejor los glifos.
Glifos y sus aplicaciones
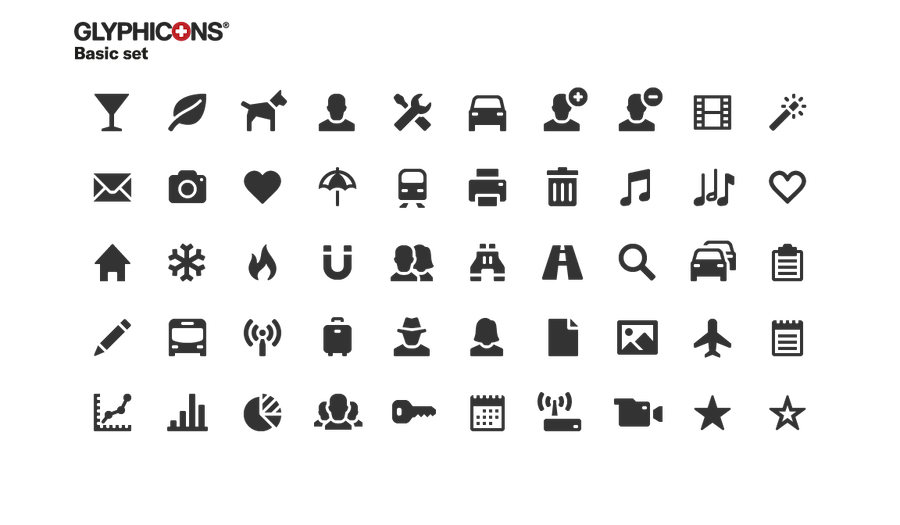
Los glifos son una colección de símbolos gráficos, iconos y fuentes que se utilizan en proyectos web. Los sitios web y el software son los lugares más frecuentes donde los verás y utilizarás. Algunos ejemplos son el icono de inicio, el icono de perfil, el icono de inicio de sesión y otros iconos de la misma naturaleza.
Los glifos funcionan de la misma forma que los documentos con hipervínculos, con la única diferencia de que se ponen iconos en lugar de palabras. He aquí los usos más típicos de los glifos, así como las razones por las que los moderadores los emplean:
1. Para comprender mejor el proyecto web
Los iconos gráficos se utilizan para ayudar a las personas a identificar diversos temas dándoles pistas visuales. Precisamente por eso, los iconos de cada plataforma son idénticos entre sí. De este modo, las personas se sentirán más cómodas con el proyecto y lo comprenderán mejor.
2. Para facilitar la navegación y la redirección.
Es posible navegar por un proyecto web con mayor facilidad, ya que los glifos contienen enlaces personalizados a sus respectivas identidades (por ejemplo, al hacer clic en el icono de Inicio se redirigirá a los espectadores a la página de inicio). De este modo, la gente no se desorientará al intentar localizar una página concreta. Además, simplifica la navegación de un sitio web a otro.
3. Para una apariencia más auténtica y eficaz
Los iconos no sólo cumplen su función, sino que también mejoran el aspecto general de un proyecto web. En un sentido técnico, los iconos aportan autenticidad a un sitio web o a un programa informático.
4. Para facilitar la identificación
Identificar las funciones de cada mando puede ser difícil de descifrar si no hay símbolos o iconos que te ayuden. El uso de gráficos como los glifos, por ejemplo, mejora de forma natural la claridad y el reconocimiento de las secuencias de comandos. Para ilustrar la página de inicio, por ejemplo, en lugar de introducir un término largo para describirla, puedes poner simplemente una ilustración de la misma.
Cómo usar glifos en CSS con Bootstrap
Bootstrap es la forma más común y sencilla de aplicar glyphicons en proyectos web. Los Conjuntos de Glyphicons Halfling contienen la mayoría de los iconos que todo sitio web necesita. Por lo tanto, utilizar Bootstrap no supone ningún esfuerzo, ya que sólo necesitas identificar la información de clase que implica tu HTML.
Para especificar iconos dentro de tu HTML, puedes utilizar esta demanda:
Para especificar iconos dentro de tu CSS en lugar de HTML:
span.icon:before {
font-family: ‘Glyphicons Halflings’;
contenido: «\f015»;
Para añadir el icono a tu página, simplemente añade este HTML en el cuerpo de la página:
Aquí tienes algunos Glifos de Bootstrap que puedes utilizar en tu proyecto web:
1. Icono Glifón de Búsqueda
Etiqueta HTML:
Entidad HTML Unicode:
Regla CSS: content:»\e003″;
2. Icono de usuario Glifón
Etiqueta HTML:
Entidad HTML Unicode:
Regla CSS: content:»\e008″;
3. Glyphicon Icono de sobre/mensaje
Etiqueta HTML:
Entidad HTML Unicode: ✉
Regla CSS: content:»\2709″;
4. Icono de inicio del Glifón
Etiqueta HTML:
Entidad HTML Unicode:
Regla CSS: content:»\e021″;
5. Icono Glifón Actualizar
Etiqueta HTML:
Entidad HTML Unicode:
Regla CSS: content:»\e021″;
6. Icono Glifón Marcapáginas
Etiqueta HTML:
Entidad HTML Unicode:
Regla CSS: content:»\e044″;
7. Icono Glifón de Información
Etiqueta HTML:
Entidad HTML Unicode:
Regla CSS: content:»\e086″;
Cómo usar glifos en CSS sin Bootstrap
En efecto, los glyphicons en CSS pueden tener un impacto en los controles de tu proyecto web si se utilizan sin los conocimientos adecuados. Pero antes de que preguntes, la respuesta es sí: puedes utilizar glyphicons sin tener que usar Bootstrap en absoluto.
Sin embargo, ten en cuenta lo siguiente antes de continuar. El uso de Glyphicons sin utilizar Bootstrap es una aparente infracción de los derechos de autor. Si piensas hacerlo sólo porque Glyphicons Halflings no es totalmente gratuito, puedes utilizar Bootstrap Free of Cost, que es fácilmente accesible.
Con eso, todo lo que tienes que hacer es devolver los créditos y dar las gracias a Bootstrap incluyendo esto: getbootstrap.com/components/#glyphicons – Nick McCurdy.
Si no puedes hacerlo, puedes utilizar algunas alternativas en su lugar, como Font Awesome.
Font Awesome es un paquete independiente que puede funcionar sin necesidad de Bootstrap. Es ligero y sencillo de aplicar en sitios web. A continuación te explicamos cómo puedes utilizarlo:
Paso 1: Descarga el paquete de Font Awesome
Paso 2: En tu carpeta CSS, copia el comando: font-awesome.min.css. A continuación, coloca todos los archivos de fuentes del paquete Font Awesome en tu carpeta.
Paso 3: En la dirección <head> del HTML de tu proyecto web, incluye el comando <link rel=»stylesheet» href=»path/to/css/font-awesome.min.css»>
Paso 4: Selecciona los iconos específicos de tu biblioteca de iconos y aplícalos a tu proyecto web, igual que harás con los glyphicons de Bootstrap.
Nota: La biblioteca de iconos de Font Awesome tiene más de 7000 iconos entre los que puedes seleccionar el que mejor se adapte a tus necesidades. En consecuencia, si no quieres tomarte la molestia de navegar por aquí y por allá, a continuación te proporcionamos algunas de las URL de sus iconos:
- Icono de anuncio – https://fontawesome.com/v5.15/icons/ad?style=solid
- Icono de tarjeta de dirección – https://fontawesome.com/v5.15/icons/address-card?style=solid
- Icono Flechas Alt – https://fontawesome.com/v5.15/icons/arrows-alt?style=solid
- Icono Ban – https://fontawesome.com/v5.15/icons/ban?style=solid
- Icono de marcador – https://fontawesome.com/v5.15/icons/bookmark?style=solid
- Icono Calendario – https://fontawesome.com/v5.15/icons/calendar?style=solid
- Icono de la cámara – https://fontawesome.com/v5.15/icons/camera?style=solid
Font Awesome es una fuente gratuita que casi realiza el mismo trabajo que los glifos incluidos con Bootstrap. Font Awesome también se puede descargar gratuitamente. Así que, si buscas una alternativa, ésta es la mejor opción. Ahora, esperamos que a través de este artículo, seas capaz de resolver tus esfuerzos relacionados con la web.