The landscape is vast and varied in the realm of no-code web development. But among the standout tools, Framer and Webflow have made names for themselves. Here, we compare these two powerhouses, aiming to answer pressing questions and understand the nuances of each platform.
Is Framer Similar to Webflow?
In essence, both Framer and Webflow are geared towards empowering creators to design and build websites without diving into the depths of traditional coding. Both tools are revered and adopted by thousands of businesses, from startups to established brands, to handle tasks ranging from website management to crafting high-performing landing pages.
Framer vs. Webflow. What Are the Differences?
However, the experience of using each can differ significantly:
- Webflow resembles the intricacies of traditional web development, requiring a grasp of concepts like HTML classes and CSS styling.
- Framer, on the other hand, offers a more seamless bridge between design and development. It emulates the design workflow users might recognize from platforms like Figma or Sketch but with enhanced capabilities to develop responsive, robust websites.
Which is Better: Framer or Webflow?
The notion of “better” is subjective and largely depends on the task at hand.
For initiatives that lean into e-commerce or require advanced logic capabilities, Webflow often comes out on top, particularly given its advanced e-commerce capabilities and no-code membership layers.
Framer shines in areas of design fluidity. Its dual nature, a hybrid between a design tool and a web builder, allows users to initiate projects from scratch or directly import from Figma or Sketch. This can save enormous amounts of time, eliminating the need to rebuild projects, a step that Webflow users might commit to frequently.
Do Professional Designers Use Webflow or Framer?
Both! Professional designers often have an arsenal of tools, selecting the best fit based on the project’s needs. Webflow’s approach, which is more rooted in traditional web-building concepts, might appeal to designers with a background in web development. Conversely, Framer’s compatibility with design platforms like Figma or Sketch makes it a favorite for those looking to transition seamlessly between design and development.
Are Framer Better Than Webflow?
“Better” is always subjective. While Webflow remains a dominant player, Framer addresses specific pain points that Webflow might not cater to as effectively:
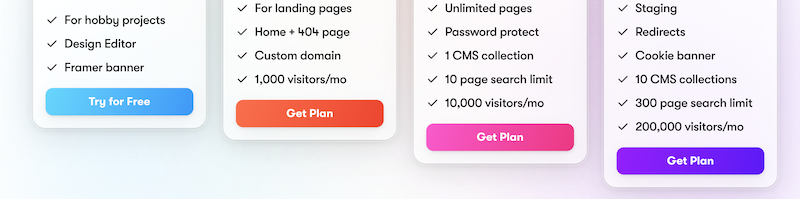
- No Page Limits: Webflow has a restriction of 100 static pages per project. Framer, recognizing the need for scalability, doesn’t impose such limitations, accommodating more extensive projects with ease.
- SEO for Dynamic Content: One of the often-ignored pitfalls of modern web development is the SEO implications of dynamic content. Content generated dynamically via JavaScript (like product descriptions) might escape search engine indexing. Framer’s server-side rendering ensures this content is pre-rendered and becomes indexable, giving it an edge in this area.
Save 15% on your next Framer purchase:
Framer and Webflow empower no-code web design but offer different user experiences and integration capabilities.
“Better” is subjective; Webflow excels in e-commerce, while Framer emphasizes seamless design-development transitions.
Webflow remains vital, especially in e-commerce, but faces competition from evolving tools.
Both! Professionals choose based on project needs: Webflow for traditional web concepts and Framer for design integration.
“Better” varies per need. While Webflow is dominant, other tools address specific challenges uniquely.