Cuando formatees imágenes en CSS, querrás añadir espacios entre ellas para organizarlas mejor. Al fin y al cabo, quieres que tu página web tenga un aspecto visual agradable y limpio. Entonces, ¿cómo se añaden espacios entre imágenes en CSS? Si eres totalmente nuevo en CSS y no sabes cómo añadir espacios entre contenidos como imágenes, entonces estás en el lugar adecuado.
Antes de continuar con esta guía, ¡me gustaría dar las gracias a Alpha Containers y a Propstep por hacer posible este artículo!
Esta guía para principiantes te mostrará fácilmente cómo añadir espacio entre imágenes en CSS. Además, también hay muchas formas de cómo añadir espacio entre imágenes en CSS. Pero esta guía utilizará los métodos para principiantes que utilizarías para añadir espacio entre imágenes y otros tipos de contenido.
Familiarizarse con el modelo de caja CSS
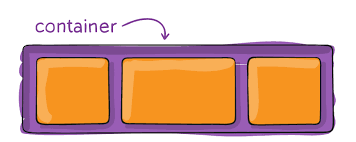
Antes de pasar a los distintos métodos que puedes utilizar, tendrías que familiarizarte primero con el Modelo de Caja CSS. El Modelo de Caja CSS consta de cuatro partes (el contenido o tu imagen, el relleno, el borde y el margen), que te permiten añadir espacios en medio de tus elementos. Y para añadir espacio entre imágenes en CSS, puedes elegir entre la propiedad margin o la propiedad padding.
Añadir espacio entre imágenes en CSS utilizando la propiedad Margen
La parte más externa del Modelo de Caja CSS es la propiedad de margen, que crea un área transparente en el exterior del borde. En primer lugar, necesitas saber a qué partes quieres añadir márgenes para mejorar el espaciado.
Puedes utilizar las propiedades de margen superior, derecho, inferior e izquierdo. Aunque son bastante autoexplicativas, a continuación te explicamos lo que necesitas saber sobre estas propiedades de margen:
margin-top: añade un margen en la parte superior de tu imagen
margin-right: añade un margen a la derecha de tu imagen
margin-bottom: añade un margen a la parte inferior de tu imagen
margin-left: añade un margen a la izquierda de tu imagen
Tras determinar a qué partes quieres aplicar márgenes, ahora tendrás que decidir qué valores quieres añadir. Puedes definir tu valor utilizando un porcentaje especificado (utilizando %) o una longitud. Las longitudes son unidades compuestas por píxeles (px), puntos (pt) o centímetros (cm).
También puedes añadir valores positivos o negativos para aumentar o disminuir el espacio entre tus imágenes. Aquí tienes un ejemplo de código:
.imagen-muestra {
margin-top: 10px;
margen derecho: 20px;
margin-bottom: 30px;
margen izquierdo: 40px;
}
Puedes elegir añadir valores para todos los márgenes a tu gusto. Por otra parte, también puedes añadir sólo valores concretos a márgenes específicos. Por ejemplo, si sólo quieres añadir un margen en la parte inferior de tus fotos, puedes simplemente declarar el código de esta forma:
.imagen-muestra {
margin-bottom: 30px;
}
Añadir márgenes utilizando la propiedad abreviada margen
Utilizar la propiedad abreviada margen es sin duda la forma más rápida de añadir espacio entre imágenes en CSS. Así que, alternativamente, puedes utilizar la propiedad abreviada, margin, y escribir tu código CSS así:
Ejemplo:
.imagen-muestra {
margen: 20px;
}
Puedes añadir un mínimo de un valor y un máximo de cuatro valores para definir tus márgenes utilizando el método abreviado. Ten en cuenta, sin embargo, que añadir diferentes cantidades de valores utilizando el método abreviado afecta a tus márgenes de forma diferente.
1. Añadir cuatro valores a la propiedad abreviada de margen
El código de ejemplo siguiente utiliza cuatro valores para su propiedad abreviada para definir individualmente todas las propiedades de los márgenes. Escribiendo tu código de esta forma añades los siguientes márgenes correspondientes a tu imagen:
.imagen-muestra {
margen: 15px 10px 5px 20px;
}
Margen superior: 15px
Margen derecho: 10px
Margen inferior: 5px
Margen izquierdo: 20px
2. Añadir tres valores a la propiedad abreviada de margen
Por otra parte, también puedes simplemente añadir tres valores utilizando la propiedad abreviada de margen. Utilizando el siguiente código, añade los siguientes márgenes a tu imagen:
Ejemplo:
.imagen-muestra {
margen: 15px 10px 20px;
}
Margen superior: 15px
Márgenes derecho e izquierdo: 10px
Margen inferior: 20 px
3. Añadir dos valores a la propiedad abreviada de margen
También puedes añadir simplemente dos valores. Utilizando el código de ejemplo siguiente, añade los siguientes márgenes a tu imagen:
Ejemplo:
.imagen-muestra {
margen: 15px 20px;
}
Márgenes superior e inferior: 15px
Márgenes derecho e izquierdo: 20px
4. Añadir un valor a la propiedad abreviada de margen
Por último, puedes añadir un valor cuando utilices la propiedad abreviada margen. Escribiendo tu código de esta forma, ajustas tus márgenes al tamaño indicado.
.imagen-muestra {
margen: 15px;
}
Todos los márgenes: 10px
Añadir espacio entre imágenes en CSS utilizando la propiedad Padding
El relleno es otro elemento del Modelo de Caja CSS. El relleno sirve como espacio que rodea el contenido y se encuentra en medio del contenido y el borde. Al igual que el margen, el relleno también es transparente. El relleno se suele añadir para garantizar que tu contenido (en este caso, imágenes) no toque los bordes de su elemento de caja correspondiente.
De nuevo, también tendrás que determinar a qué elementos necesitas añadir rellenos. Puedes utilizar las propiedades de relleno padding-top, padding-right, padding-bottom y padding-left para añadir rellenos a tu imagen. Dicho esto, la propiedad padding funciona de forma similar a la propiedad margin. Esto es lo que debes saber sobre ellas:
padding-top: añade relleno a la parte superior de tu imagen
padding-right: añade relleno a la derecha de tu imagen
padding-bottom: añade relleno a la parte inferior de tu imagen
padding-left: añade relleno a la izquierda de tu imagen
También puedes elegir entre añadir un determinado porcentaje o longitud para tu relleno. Sin embargo, a diferencia de la propiedad margin, no se te permite utilizar valores negativos en absoluto. Aquí tienes un código de ejemplo que puedes consultar:
.imagen-muestra {
padding-top: 20px;
padding-derecho: 50px;
padding-bottom: 30px;
padding-izquierdo: 40px;
}
De nuevo, puedes optar simplemente por no definir todos los paddings al añadirlos a tus imágenes. Por ejemplo, si sólo quieres que los paddings añadan espacio en el centro de tu contenedor e imagen en la parte superior, puedes hacer el siguiente código:
.imagen-muestra {
padding-top: 30px;
}
Añadir rellenos utilizando la propiedad abreviada relleno
Si te preguntas si hay otra forma fácil de añadir espacio entre imágenes en CSS, la respuesta es sí. De forma similar a la propiedad margin, también puedes utilizar otra forma de añadir rápidamente rellenos entre tus imágenes o contenidos. Esto se hace utilizando la propiedad abreviada padding. He aquí un ejemplo:
.imagen-muestra {
Relleno: 20px 5px 10px 15px;
}
Al igual que con el margen, puedes añadir como mínimo un valor y como máximo cuatro valores al definir tus rellenos utilizando la forma abreviada. De nuevo, las distintas cantidades de valores afectan a tus rellenos de forma diferente con la propiedad abreviada.
1. Añadir cuatro valores a la propiedad abreviada de relleno
De forma similar a la propiedad de margen, también puedes añadir cuatro valores para definir todas las propiedades de relleno individualmente. Dicho esto, el ejemplo del código escrito a continuación da como resultado los siguientes rellenos:
.imagen-muestra {
Relleno: 15px 10px 5px 20px;
}
Relleno superior: 15px
Relleno derecho: 10px
Relleno inferior: 5px
Relleno izquierdo: 20px
2. Añadir tres valores a la propiedad abreviada de relleno
También puedes simplemente tres valores utilizando la propiedad abreviada. Utilizando el código siguiente, obtendrás los siguientes rellenos para tus imágenes:
.imagen-muestra {
Relleno: 15px 10px 20px;
}
Relleno superior: 15px
Relleno derecho e izquierdo: 10px
Relleno inferior: 20px
3. Añadir dos valores a la propiedad abreviada de relleno
Si añades dos valores utilizando la propiedad abreviada como en el código de ejemplo que aparece a continuación, obtendrás los siguientes rellenos:
.imagen-muestra {
Relleno: 15px 20px;
}
Relleno superior e inferior: 15px
Relleno derecho e izquierdo: 20px
4. Añadir un valor a la propiedad abreviada de relleno
Por último, puedes añadir simplemente un valor a la propiedad abreviada padding si quieres valores uniformes para todos tus paddings. Con el código de ejemplo siguiente, obtendrás los siguientes rellenos:
.imagen-muestra {
Relleno: 15px;
}
Todos los paddings: 15px
Conclusión
Estas son las principales formas de añadir espacio entre imágenes en CSS. Mientras sepas qué métodos utilizar y manipular tu contenido, deberías ser capaz de añadir espacios a tus imágenes de forma eficaz. ¡Mis mejores deseos en tu viaje de aprendizaje de CSS y en tu proyecto!
Lee también nuestra Guía: Cómo usar Glifos en CSS con y sin Bootstrap