As you format images in CSS, you will want to add spaces between them for better organization. After all, you want your webpage to look visually pleasing and clean. So, how do you even add spaces between images in CSS? If you’re entirely new to CSS and don’t know how to add spacing between content such as images, then you’re in the right place.
Before continuing this guide I would like to thank Alpha Containers and Propstep for making this article possible!
This beginner’s guide will easily show you how to add space between images in CSS. Besides, there are also plenty of ways how to add space between images in CSS. But this guide will utilize the beginner methods you’d use in adding space between images and other types of content.
Familiarizing the CSS Box Model
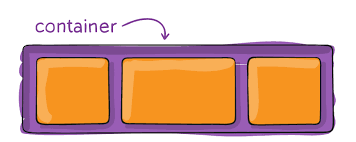
Before proceeding to the different methods you can use, you’d have to be familiar first with the CSS Box Model. The CSS Box Model consists of four parts (the content or your image, padding, border, and margin), allowing you to add spaces in the middle of your elements. And to add space between images in CSS, you can choose between the margin property or the padding property.
Adding Space Between Images in CSS Using the Margin Property
The outermost part of the CSS Box Model is the margin property, which creates a transparent area on the exterior of the border. Firstly, you need to know which parts you want to add margins for better spacing.
You can use the margin-top, margin-right, margin-bottom, and margin-left margin properties. Although they’re pretty self-explanatory, here’s what you need to know about these margin properties below:
margin-top: adds a margin on top of your image
margin-right: adds a margin to the right of your image
margin-bottom: adds a margin to the bottom of your image
margin-left: adds a margin to the left of your image
After determining which parts you’d like margins to, you will now have to decide what values you’d like to add. You can define your value using a specified percentage (using %) or length. Lengths are units composed of pixels (px), points (pt), or centimeter (cm).
You may also choose to add positive or negative values to increase or lessen the space between your images. Here’s a sample code below:
.sample-image {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}
You can choose to add values for all margins to your liking. On the other hand, you may also only add particular values to specific margins. For instance, if you’d only like to add a margin at the bottom of your photos, you can simply only declare the code this way:
.sample-image {
margin-bottom: 30px;
}
Adding margins using the shorthand margin property
Using the shorthand margin property is definitely the quickest way of adding space between images in CSS. So, alternatively, you may use the shorthand property, margin, and write your CSS code like this:
Example:
.sample-image {
margin: 20px;
}
You can add a minimum of one value and a maximum of four values to define your margins using the shorthand method. Do note, though, that adding different amounts of values using the shorthand method affects your margins differently.
1. Adding four values to the shorthand margin property
The sample code below uses four values for its shorthand property to individually define all margin properties. Writing your code this way adds the following corresponding margins to your image:
.sample-image {
margin: 15px 10px 5px 20px;
}
Top margin: 15px
Right margin: 10px
Bottom margin: 5px
Left margin: 20px
2. Adding three values to the shorthand margin property
On the other hand, you may also just add three values using the shorthand property for margin. Using the following code below, it adds the following margins to your image:
Example:
.sample-image {
margin: 15px 10px 20px;
}
Top margin: 15px
Right and left margins: 10px
Bottom margin: 20 px
3. Adding two values to the shorthand margin property
You may also simply add two values. Using the sample code below, it adds the following margins to your image:
Example:
.sample-image {
margin: 15px 20px;
}
Top and bottom margins: 15px
Right and left margins: 20px
4. Adding one value to the shorthand margin property
Finally, you can add one value when using the shorthand margin property. Writing your code this way sets your margins to the said size.
.sample-image {
margin: 15px;
}
All margins: 10px
Adding Space Between Images in CSS Using the Padding Property
The padding is another element of the CSS Box Model. The padding serves as the space encircling the content and is found in the middle of the content and the border. Similar to the margin, the padding is also transparent. Paddings are usually added to ensure that your content (for this case, images) doesn’t touch the borders of their corresponding box element.
Again, you’d also need to determine which elements you need to add paddings to. You may use the padding-top, padding-right, padding-bottom, and padding-left padding properties to add paddings to your image. With that being said, the padding property works similarly to the margin property. So, here’s what you need to know about them:
padding-top: adds padding to the top of your image
padding-right: adds padding to the right of your image
padding-bottom: adds padding to the bottom of your image
padding-left: adds padding to the left of your image
You can also choose between adding a particular percentage or length for your padding. However, unlike the margin property, you are not allowed to use negative values at all. Here’s a sample code you can refer to below:
.sample-image {
padding-top: 20px;
padding-right: 50px;
padding-bottom: 30px;
padding-left: 40px;
}
Again, you can simply choose not to define all paddings when adding them to your images. For example, if you only want paddings to add space in the middle of your container and image at the top, you can do the following code:
.sample-image {
padding-top: 30px;
}
Adding paddings using the shorthand padding property
If you’re wondering if there’s another easy way on how to add space between images in CSS, then the answer is yes. Similar to the margin property, you can also utilize another way to quickly add paddings in between your images or content. This is done by using the shorthand padding property. Here’s an example:
.sample-image {
padding: 20px 5px 10px 15px;
}
Similar to margin, you can add at least one value and at most four values when defining your paddings using the shorthand way. Again, different amounts of values affect your paddings differently with the shorthand property.
1. Adding four values to the shorthand padding property
Similar to the margin property, you may also add four values to define all the padding properties individually. With that being said, the sample the code written below results in the following paddings:
.sample-image {
padding: 15px 10px 5px 20px;
}
Top padding: 15px
Right padding: 10px
Bottom padding: 5px
Left padding: 20px
2. Adding three values to the shorthand padding property
You may also simply three values using the shorthand property. Using the code below, you will get the following paddings for your images:
.sample-image {
padding: 15px 10px 20px;
}
Top padding: 15px
Right and left padding: 10px
Bottom padding: 20px
3. Adding two values to the shorthand padding property
If you add two values using the shorthand property like the sample code below, you get the following paddings:
.sample-image {
padding: 15px 20px;
}
Top and bottom padding: 15px
Right and left padding: 20px
4. Adding one value to the shorthand padding property
Finally, you may simply add just one value to the shorthand padding property if you want uniform values for all your paddings. With the sample code below, you will get the following paddings:
.sample-image {
padding: 15px;
}
All paddings: 15px
Conclusion
These are the primary ways on how to add space between images in CSS. As long as you know which methods to use and manipulate your content, you should be able to efficiently add spaces to your images. Best wishes on your CSS learning journey and your project!
Also read our: Guide: How to use Glyphicons in CSS with and without Bootstrap