L’insertion d’une vidéo dans une page web HTML peut être intéressante pour vos visiteurs. Si vous travaillez sur un projet de passion, cela peut également ajouter une identité visuelle au produit final. Ceux qui travaillent sur un projet ou une marque distincte auront également la possibilité de se présenter par le biais de la vidéo.
Lorsque vous insérez une vidéo dans un document HTML, vous pouvez utiliser trois méthodes courantes. Les réponses à la question de savoir comment centrer une vidéo en HTML sont les suivantes :
- Inclusion d’une balise HTML
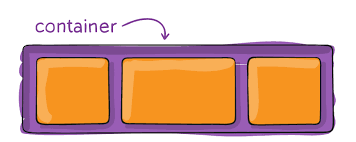
dans le document - Saisir un conteneur pour inclure un élément vidéo dans le style text-align:center
- Inclure une marge avec auto 0px et le style display:block avec la vidéo
Centrage d’une vidéo à l’aide de la balise
C’est l’une des méthodes les plus simples pour insérer une vidéo dans un document HTML. La balise
Si vous voulez suivre cette voie, vous pouvez placer une balise HTML
La balise
Centrer une vidéo avec la balise , ainsi qu’avec text-align:center
La balise
Si vous devez continuer à utiliser
div.center {
text-align : center ;
}
Vous pouvez ensuite entourer la balise
La vidéo sera alors placée au milieu de l’élément
Centrer la vidéo à l’aide d’une marge et d’un style d’affichage
Vous pouvez choisir de ne pas ajouter d’enveloppe à la balise
Le style se présente comme suit :
video.center {
affichage : bloc ;
margin-left : auto ;
margin-right : auto ;
}
Le style display:block est nécessaire. L’élément
Si vous remplacez la balise
Si vous remplacez la propriété d’affichage par un bloc, la balise
En utilisant le CSS ci-dessus, il vous suffit d’inclure la classe center à la balise
Centrer une vidéo YouTube à l’aide de HTML
YouTube et Vimeo comptent parmi les fournisseurs de vidéos les plus courants. La plupart des gens regardent le contenu de ces sites. L’hébergement de vos vidéos sur ces plateformes peut être très utile à votre site web. Ces sites web disposent d’une fonction d’abonnement qui vous permet d’entrer en contact avec un public intégré.
Vous pouvez également lier la page web à la chaîne YouTube pour une meilleure traction, car de nombreux internautes se rendent quotidiennement sur cette plateforme.
Si vous intégrez une vidéo YouTube à votre page web, il vous sera demandé d’inclure une balise
Lisez aussi : Services d’édition vidéo de fixthephoto.com et jetez un coup d’œil sur ce qu’ils peuvent faire pour que votre vidéo se démarque.
Voici à quoi ressemble généralement le code d’intégration de YouTube :
width= »560″
height= »315″
src= »https://www.youtube.com/embed/
title= »Lecteur vidéo YouTube »
frameborder= »0″
autoriser l’écran
>
Si vous souhaitez centrer la vidéo YouTube, n’hésitez pas à utiliser l’une des méthodes susmentionnées. Le même code d’intégration est généralement utilisé par Vimeo, avec seulement quelques paramètres modifiés pour refléter le site web. Vous devrez peut-être vérifier auprès d’autres fournisseurs de vidéos si leur code d’intégration est similaire à celui utilisé par YouTube. La plupart des sites web fournissent le code d’intégration via leurs liens de partage.
Centrer une vidéo à l’aide du langage HTML est l’une des tâches les plus faciles que vous puissiez réaliser avec des balises, des feuilles de style CSS ou des codes d’intégration. Une fois que vous l’aurez maîtrisée, vous pourrez inclure autant de vidéos que possible dans la page. N’hésitez pas à centrer n’importe quelle vidéo qui correspond à votre page web !