Les projets web peuvent être difficiles à comprendre, surtout lorsqu’il n’y a pas d’icônes pour distinguer les commandes. C’est pourquoi les glyphicons ont une grande influence sur les sites web et ne doivent pas être oubliés.
Aussi simple que cela puisse paraître, l’utilisation des glyphicons dans les feuilles de style en cascade (CSS) est une toute autre histoire. Avant de pouvoir être utilisés, les glyphicons doivent d’abord être codés et testés pour s’assurer qu’ils fonctionnent correctement. Nous avons pratiqué cela à plusieurs reprises sur de nombreux sites, comme ici sur Marjoe.dk
Au cas où vous vous demanderiez comment l’utiliser en CSS, avec ou sans Bootstrap, nous avons inclus un petit guide pour vous permettre de vous y référer. Mais tout d’abord, essayons de mieux comprendre ce que sont les glyphicons.
Les glyphicons et leurs applications
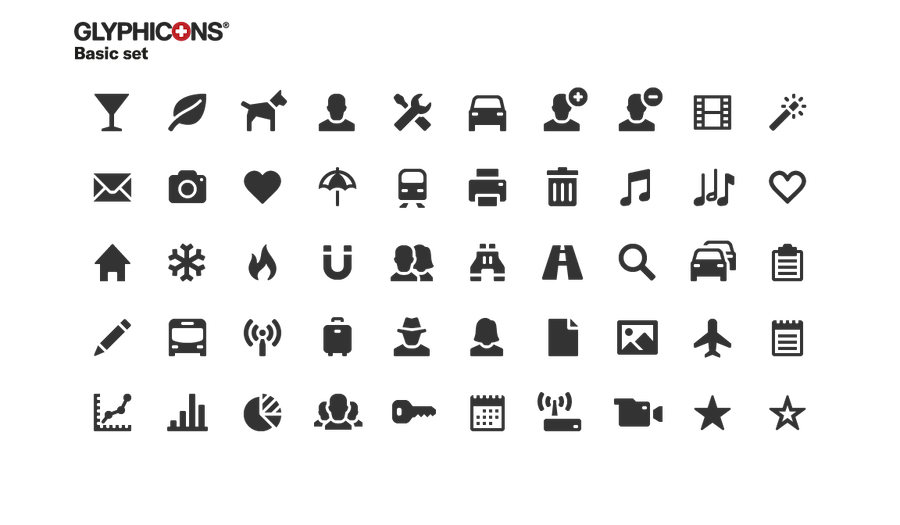
Les glyphicons sont une collection de symboles graphiques, d’icônes et de polices de caractères utilisés dans les projets web. Les sites web et les logiciels sont les endroits les plus courants où vous les verrez et les utiliserez. Parmi les exemples de glyphicons, citons l’icône d’accueil, l’icône de profil, l’icône de connexion et d’autres icônes de même nature.
Les glyphes fonctionnent de la même manière que les documents hyperliés, à la seule différence qu’ils sont représentés par des icônes plutôt que par des mots. Voici les utilisations les plus courantes des glyphicons, ainsi que les raisons pour lesquelles les modérateurs les emploient :
1. Mieux comprendre le projet web
Les icônes graphiques sont utilisées pour aider les individus à identifier différents sujets en leur donnant des repères visuels. C’est précisément pour cette raison que les icônes de chaque plateforme sont identiques. Les gens se sentiront plus à l’aise avec le projet et le comprendront mieux.
2. Faciliter la navigation et la redirection.
Il est possible de naviguer plus facilement dans un projet web puisque les glyphicons contiennent des liens personnalisés vers leurs identités respectives (par exemple, cliquer sur l’icône Accueil redirigera les visiteurs vers la page d’accueil). Les internautes ne seront pas désorientés lorsqu’ils essaieront de localiser une page spécifique de cette manière. En outre, la navigation d’un site web à l’autre s’en trouve simplifiée.
3. Pour une apparence plus authentique et plus efficace
Non seulement les glyphes remplissent leur fonction, mais ils améliorent également l’aspect général d’un projet web. D’un point de vue technique, les icônes mettent un terme à l’authenticité d’un site web ou d’un logiciel.
4. Pour une identification plus facile
L’identification des fonctions de chaque commande peut être difficile à déchiffrer s’il n’y a pas de symboles ou d’icônes pour vous aider. L’utilisation de graphiques tels que les glyphicons, par exemple, améliore naturellement la clarté et la reconnaissance des séquences de commandes. Pour illustrer la page d’accueil, par exemple, au lieu d’entrer un long terme pour la décrire, vous pouvez simplement en fournir une illustration.
Comment utiliser les glyphicons en CSS avec Bootstrap
Bootstrap est le moyen le plus courant et le plus facile d’appliquer les glyphicons dans les projets web. Les Glyphicons Halfling Sets contiennent la plupart des icônes dont tout site web a besoin. Ainsi, l’utilisation de Bootstrap devient facile, car il vous suffit d’identifier les informations de classe dans votre HTML.
Pour spécifier des icônes dans votre HTML, vous pouvez utiliser cette demande :
Pour spécifier des icônes dans votre CSS au lieu de HTML :
span.icon:before {
font-family : « Glyphicons Halflings » ;
contenu : « \f015 » ;
Pour ajouter l’icône à votre page, ajoutez simplement ce code HTML dans le corps de la page :
Voici quelques Glyphicons Bootstrap que vous pouvez utiliser dans votre projet web :
1. Icône de recherche Glyphicon
Tag HTML :
Entité HTML Unicode :
Règle CSS : content : « \e003 » ;
2. Icône utilisateur Glyphicon
Tag HTML :
Entité HTML Unicode :
Règle CSS : content : « \e008 » ;
3. Glyphicon Enveloppe/icône de message
Tag HTML :
Entité HTML Unicode : ✉
Règle CSS : content : « \2709 » ;
4. Icône d’accueil Glyphicon
Tag HTML :
Entité HTML Unicode :
Règle CSS : content : « \e021 » ;
5. Glyphicon Icône de rafraîchissement
Tag HTML :
Entité HTML Unicode :
Règle CSS : content : « \e021 » ;
6. Icône de signet Glyphicon
Tag HTML :
Entité HTML Unicode :
Règle CSS : content : « \e044 » ;
7. Glyphicon Icône d’information
Tag HTML :
Entité HTML Unicode :
Règle CSS : content : « \e086 » ;
Comment utiliser les glyphicons en CSS sans Bootstrap
Les glyphicons en CSS peuvent en effet avoir un impact sur les contrôles de votre projet web s’ils sont utilisés sans la bonne expertise. Mais avant que vous ne posiez la question, la réponse est oui – vous pouvez utiliser les glyphicons sans avoir à utiliser Bootstrap.
Prenez toutefois note de ce qui suit avant de poursuivre. L’utilisation de Glyphicons sans Bootstrap constitue une violation manifeste des droits d’auteur. Si vous envisagez de le faire simplement parce que Glyphicons Halflings n’est pas entièrement gratuit, vous pouvez utiliser Bootstrap Free of Cost, qui est facilement accessible.
Avec cela, tout ce que vous avez à faire est de redonner des crédits et de remercier Bootstrap en incluant ceci : getbootstrap.com/components/#glyphicons – Nick McCurdy.
Si vous ne pouvez pas le faire, vous pouvez utiliser d’autres solutions, comme Font Awesome.
Font Awesome est un paquet autonome qui peut fonctionner sans Bootstrap. Il est léger et facile à appliquer sur les sites web. Voici comment vous pouvez l’utiliser :
Étape 1 : Téléchargez le paquet de Font Awesome
Étape 2 : Dans votre dossier CSS, copiez la commande : font-awesome.min.css. Ensuite, mettez tous les fichiers de polices du paquet Font Awesome dans votre dossier.
Étape 3 : Dans l’en-tête <> du code HTML de votre projet web, incluez la commande <link rel= »stylesheet » href= »path/to/css/font-awesome.min.css »>
Étape 4 : Sélectionnez les icônes spécifiques dans votre bibliothèque d’icônes et appliquez-les à votre projet web, comme vous le feriez avec les glyphicons Bootstrap.
Remarque : la bibliothèque d’icônes de Font Awesome compte plus de 7000 icônes parmi lesquelles vous pouvez choisir celle qui correspond le mieux à vos besoins. Par conséquent, si vous ne voulez pas vous donner la peine de naviguer ici et là, nous avons fourni quelques URL d’icônes ci-dessous :
- Icône publicitaire – https://fontawesome.com/v5.15/icons/ad?style=solid
- Icône de carte d’adresse – https://fontawesome.com/v5.15/icons/address-card?style=solid
- Flèches Alt Icône – https://fontawesome.com/v5.15/icons/arrows-alt?style=solid
- Icône d’interdiction – https://fontawesome.com/v5.15/icons/ban?style=solid
- Icône de signet – https://fontawesome.com/v5.15/icons/bookmark?style=solid
- Icône de calendrier – https://fontawesome.com/v5.15/icons/calendar?style=solid
- Icône de l’appareil photo – https://fontawesome.com/v5.15/icons/camera?style=solid
Font Awesome est une police de caractères gratuite qui remplit presque la même fonction que les glyphicons inclus dans Bootstrap. Font Awesome est également disponible en téléchargement gratuit. Donc, si vous cherchez une alternative, c’est le meilleur choix. Nous espérons que cet article vous permettra de résoudre vos problèmes liés au web.