Webprojekte können schwer zu verstehen sein, vor allem, wenn es keine Symbole zur Unterscheidung der Steuerelemente gibt. Aus diesem Grund sind Glyphen auf Websites sehr einflussreich und sollten nicht vergessen werden.
So einfach es auch erscheinen mag, die Verwendung von Glyphicons in Cascading Style Sheets (CSS) ist eine ganz andere Geschichte. Bevor Glyphicons verwendet werden können, müssen sie zunächst kodiert und getestet werden, um sicherzustellen, dass sie korrekt funktionieren. Wir haben dies auf vielen Websites wie hier auf Marjoe.dk mehrfach praktiziert
Für den Fall, dass Sie sich fragen, wie Sie sie in CSS verwenden können, sowohl mit als auch ohne Bootstrap, haben wir eine kurze Anleitung für Sie zusammengestellt. Doch zunächst sollten Sie Glyphicons besser verstehen.
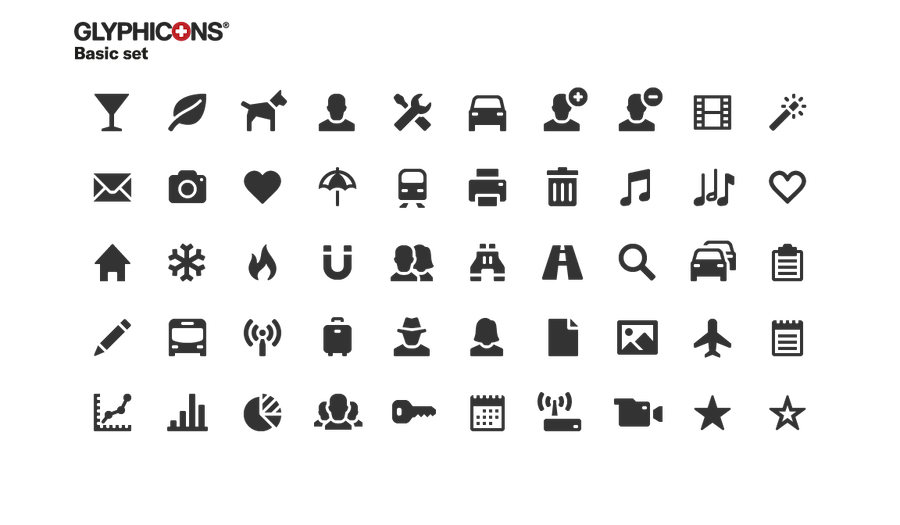
Glyphicons und seine Anwendungen
Die Glyphen sind eine Sammlung von grafischen Symbolen, Icons und Schriftarten, die in Webprojekten verwendet werden. Websites und Software sind die häufigsten Orte, an denen Sie sie sehen und verwenden werden. Einige Beispiele dafür sind das Home-Symbol, das Profil-Symbol, das Login-Symbol und andere Symbole der gleichen Art.
Die Glyphen funktionieren auf die gleiche Weise wie Hyperlinks in Dokumenten, mit dem einzigen Unterschied, dass sie aus Symbolen und nicht aus Wörtern bestehen. Hier finden Sie die typischsten Verwendungszwecke für Glyphen sowie die Gründe, warum Moderatoren sie verwenden:
1. Um ein besseres Verständnis für Webprojekte zu erlangen
Grafiksymbole werden verwendet, um Einzelpersonen dabei zu helfen, verschiedene Themen zu identifizieren, indem sie ihnen visuelle Hinweise geben. Genau aus diesem Grund sind die Symbole für jede Plattform identisch. Die Menschen werden sich mit dem Projekt wohler fühlen und es dadurch besser verstehen.
2. Zur Erleichterung der Navigation und Weiterleitung.
Es ist möglich, einfacher durch ein Webprojekt zu navigieren, da die Glyphen angepasste Links zu ihren jeweiligen Identitäten enthalten (wenn Sie z.B. auf das Home-Symbol klicken, wird der Betrachter auf die Startseite weitergeleitet). Auf diese Weise verliert man nicht die Orientierung, wenn man versucht, eine bestimmte Seite zu finden. Außerdem ist es einfacher, von einer Website zur anderen zu navigieren.
3. Für einen authentischeren und wirkungsvolleren Auftritt
Glyphen erfüllen nicht nur die ihnen zugedachte Aufgabe, sondern verbessern auch das Gesamtbild eines Webprojekts. In einem technischen Sinne bringen Icons die Authentizität einer Website oder Software zum Abschluss.
4. Für eine leichtere Identifizierung
Die Funktionen der einzelnen Steuerelemente zu entziffern, kann schwierig sein, wenn es keine Symbole oder Icons gibt, die Ihnen helfen. Die Verwendung von Grafiken wie z.B. Glyphen verbessert natürlich die Klarheit und Erkennbarkeit von Befehlsfolgen. Zur Veranschaulichung der Startseite zum Beispiel können Sie statt eines langen Begriffs zu ihrer Beschreibung einfach eine Illustration der Seite einfügen.
Wie man Glyphen in CSS mit Bootstrap verwendet
Bootstrap ist die gängigste und einfachste Art, Glyphicons in Webprojekten einzusetzen. Die Glyphicons Halfling Sets enthalten die meisten Icons, die jede Website benötigt. So wird die Verwendung von Bootstrap mühelos, da Sie nur die Klasseninformationen in Ihrem HTML-Code angeben müssen.
Um Icons in Ihrem HTML-Code anzugeben, können Sie diese Anforderung verwenden:
Zur Angabe von Symbolen in Ihrem CSS anstelle von HTML:
span.icon:before {
font-family: ‚Glyphicons Halflinge‘;
Inhalt: „\f015“;
Um das Symbol zu Ihrer Seite hinzuzufügen, fügen Sie einfach diesen HTML-Code in den Body der Seite ein:
Hier finden Sie einige Bootstrap Glyphicons, die Sie in Ihrem Webprojekt verwenden können:
1. Glyphicon Suchsymbol
HTML-Tag:
Unicode HTML-Element:
CSS-Regel: Inhalt:“\e003″;
2. Glyphicon Benutzer-Symbol
HTML-Tag:
Unicode HTML-Element:
CSS-Regel: Inhalt:“\e008″;
3. Glyphicon Umschlag/Nachrichten-Symbol
HTML-Tag:
Unicode HTML-Element: ✉
CSS-Regel: content:“\2709″;
4. Glyphicon Home-Symbol
HTML-Tag:
Unicode HTML-Element:
CSS-Regel: Inhalt:“\e021″;
5. Glyphicon Aktualisierungssymbol
HTML-Tag:
Unicode HTML-Element:
CSS-Regel: Inhalt:“\e021″;
6. Glyphicon Lesezeichen-Symbol
HTML-Tag:
Unicode HTML-Element:
CSS-Regel: Inhalt:“\e044″;
7. Glyphicon Info-Symbol
HTML-Tag:
Unicode HTML-Element:
CSS-Regel: Inhalt:“\e086″;
Wie man Glyphen in CSS ohne Bootstrap verwendet
Glyphicons in CSS können in der Tat Auswirkungen auf die Steuerelemente in Ihrem Webprojekt haben, wenn sie ohne das richtige Fachwissen verwendet werden. Aber bevor Sie fragen: Die Antwort ist ja – Sie können Glyphicons nutzen, ohne Bootstrap überhaupt verwenden zu müssen.
Bevor Sie fortfahren, sollten Sie jedoch Folgendes beachten. Die Verwendung von Glyphicons ohne die Verwendung von Bootstrap ist eine offensichtliche Verletzung des Copyrights. Wenn Sie dies nur aus dem Grund tun wollen, weil Glyphicons Halflings nicht völlig kostenlos ist, können Sie Bootstrap Free of Cost verwenden, das leicht zugänglich ist.
Alles, was Sie dafür tun müssen, ist, Bootstrap zu danken, indem Sie folgendes einfügen: getbootstrap.com/components/#glyphicons – Nick McCurdy.
Wenn Sie das nicht tun können, können Sie stattdessen einige Alternativen verwenden, wie Font Awesome.
Font Awesome ist ein eigenständiges Paket, das ohne Bootstrap funktionieren kann. Es ist leicht und unkompliziert in der Anwendung auf Websites. Hier sehen Sie, wie Sie es verwenden können:
Schritt 1: Laden Sie das Paket von Font Awesome herunter.
Schritt 2: Kopieren Sie in Ihrem CSS-Ordner den Befehl: font-awesome.min.css. Legen Sie dann alle Schriftartendateien aus dem Font Awesome-Paket in Ihren Ordner.
Schritt 3: Fügen Sie im <head> des HTML Ihres Webprojekts den Befehl <link rel=“stylesheet“ href=“path/to/css/font-awesome.min.css“ ein.>
Schritt 4: Wählen Sie die gewünschten Symbole aus Ihrer Symbolbibliothek aus und wenden Sie sie auf Ihr Webprojekt an, genauso wie Sie es bei den Bootstrap-Glyphen tun werden.
Hinweis: Die Icon-Bibliothek von Font Awesome umfasst mehr als 7000 Icons, aus denen Sie eines auswählen können, das Ihren Bedürfnissen am besten entspricht. Wenn Sie sich also nicht die Mühe machen wollen, hier und da zu stöbern, haben wir unten einige URLs der Symbole angegeben:
- Anzeigen-Symbol – https://fontawesome.com/v5.15/icons/ad?style=solid
- Adresskartei-Symbol – https://fontawesome.com/v5.15/icons/address-card?style=solid
- Pfeile Alt-Symbol – https://fontawesome.com/v5.15/icons/arrows-alt?style=solid
- Ban-Symbol – https://fontawesome.com/v5.15/icons/ban?style=solid
- Lesezeichen-Symbol – https://fontawesome.com/v5.15/icons/bookmark?style=solid
- Kalender-Symbol – https://fontawesome.com/v5.15/icons/calendar?style=solid
- Kamera-Symbol – https://fontawesome.com/v5.15/icons/camera?style=solid
Font Awesome ist eine kostenlose Schriftart, die fast die gleiche Aufgabe erfüllt wie die in Bootstrap enthaltenen Glyphen. Font Awesome steht ebenfalls zum kostenlosen Download bereit. Wenn Sie also auf der Suche nach einer Alternative sind, ist dies die beste Wahl. Wir hoffen, dass dieser Artikel Ihnen bei der Lösung Ihrer Web-Probleme hilft.