Wenn Sie Bilder in CSS formatieren, sollten Sie zur besseren Organisation Leerzeichen zwischen den Bildern einfügen. Schließlich wollen Sie, dass Ihre Webseite optisch ansprechend und sauber aussieht. Wie fügen Sie also überhaupt Leerzeichen zwischen Bildern in CSS ein? Wenn Sie ganz neu in CSS sind und nicht wissen, wie Sie Abstände zwischen Inhalten wie Bildern einfügen können, dann sind Sie hier genau richtig.
Bevor ich mit dieser Anleitung fortfahre, möchte ich mich bei Alpha Containers und Propstep bedanken, die diesen Artikel ermöglicht haben!
Diese Anleitung für Einsteiger zeigt Ihnen, wie Sie in CSS Leerraum zwischen Bildern einfügen können. Außerdem gibt es viele Möglichkeiten, wie Sie in CSS Leerraum zwischen Bildern einfügen können. In diesem Leitfaden werden jedoch die Einsteigermethoden verwendet, die Sie beim Einfügen von Leerraum zwischen Bildern und anderen Arten von Inhalten verwenden würden.
Vertrautmachen mit dem CSS-Box-Modell
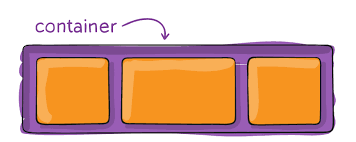
Bevor Sie mit den verschiedenen Methoden fortfahren, die Sie verwenden können, müssen Sie zunächst mit dem CSS Box Model vertraut sein. Das CSS Box Model besteht aus vier Teilen (dem Inhalt oder Ihrem Bild, padding, border und margin), die es Ihnen ermöglichen, Zwischenräume in der Mitte Ihrer Elemente hinzuzufügen. Und um in CSS Platz zwischen Bildern einzufügen, können Sie zwischen der Eigenschaft margin oder padding wählen.
Hinzufügen von Abstand zwischen Bildern in CSS mit der Eigenschaft Margin
Der äußerste Teil des CSS-Box-Modells ist die Eigenschaft margin, die einen transparenten Bereich an der Außenseite des Rahmens erzeugt. Zunächst müssen Sie wissen, welche Teile Sie mit Rändern versehen möchten, um einen besseren Abstand zu erhalten.
Sie können die Randeigenschaften margin-top, margin-right, margin-bottom und margin-left verwenden. Obwohl sie ziemlich selbsterklärend sind, erfahren Sie im Folgenden, was Sie über diese Randeigenschaften wissen müssen:
margin-top: fügt einen Rand am oberen Rand Ihres Bildes hinzu
margin-right: fügt einen Rand auf der rechten Seite Ihres Bildes hinzu
margin-bottom: fügt einen Rand am unteren Rand Ihres Bildes hinzu
margin-left: fügt einen Rand am linken Rand Ihres Bildes hinzu
Nachdem Sie festgelegt haben, welche Teile Sie mit Rändern versehen möchten, müssen Sie nun entscheiden, welche Werte Sie hinzufügen möchten. Sie können Ihren Wert als Prozentsatz (in %) oder als Länge definieren. Längen sind Einheiten, die aus Pixeln (px), Punkten (pt) oder Zentimetern (cm) bestehen.
Sie können auch positive oder negative Werte hinzufügen, um den Abstand zwischen Ihren Bildern zu vergrößern oder zu verkleinern. Hier finden Sie einen Beispielcode:
.sample-image {
Rand oben: 10px;
Rand rechts: 20px;
margin-bottom: 30px;
Rand links: 40px;
}
Sie können nach Belieben Werte für alle Ränder hinzufügen. Andererseits können Sie auch nur bestimmte Werte für bestimmte Ränder hinzufügen. Wenn Sie zum Beispiel nur am unteren Rand Ihrer Fotos einen Rand hinzufügen möchten, können Sie den Code einfach nur auf diese Weise deklarieren:
.sample-image {
margin-bottom: 30px;
}
Hinzufügen von Rändern mit der Eigenschaft margin
Die Verwendung der Shorthand-Eigenschaft margin ist definitiv der schnellste Weg, um in CSS Abstand zwischen Bildern einzufügen. Sie können also alternativ die Kurzeigenschaft margin verwenden und Ihren CSS-Code wie folgt schreiben:
Beispiel:
.sample-image {
Rand: 20px;
}
Sie können mindestens einen Wert und maximal vier Werte hinzufügen, um Ihre Ränder mit der Kurzschriftmethode zu definieren. Beachten Sie jedoch, dass sich das Hinzufügen verschiedener Werte mit der Stenografie-Methode unterschiedlich auf Ihre Ränder auswirkt.
1. Hinzufügen von vier Werten zur Eigenschaft shorthand margin
Der Beispielcode unten verwendet vier Werte für die Eigenschaft shorthand, um alle Randeigenschaften individuell zu definieren. Wenn Sie Ihren Code auf diese Weise schreiben, werden Ihrem Bild die folgenden entsprechenden Ränder hinzugefügt:
.sample-image {
Rand: 15px 10px 5px 20px;
}
Oberer Rand: 15px
Rechter Rand: 10px
Unterer Rand: 5px
Linker Rand: 20px
2. Hinzufügen von drei Werten zu der Eigenschaft shorthand margin
Andererseits können Sie auch einfach drei Werte hinzufügen, indem Sie die Shorthand-Eigenschaft für margin verwenden. Wenn Sie den folgenden Code verwenden, werden Ihrem Bild die folgenden Ränder hinzugefügt:
Beispiel:
.sample-image {
Rand: 15px 10px 20px;
}
Oberer Rand: 15px
Rechte und linke Ränder: 10px
Unterer Rand: 20 px
3. Hinzufügen von zwei Werten zur Eigenschaft shorthand margin
Sie können auch einfach zwei Werte hinzufügen. Mit dem Beispielcode unten fügen Sie Ihrem Bild die folgenden Ränder hinzu:
Beispiel:
.sample-image {
Rand: 15px 20px;
}
Obere und untere Ränder: 15px
Rechte und linke Ränder: 20px
4. Hinzufügen eines Wertes zur Eigenschaft shorthand margin
Schließlich können Sie einen Wert hinzufügen, wenn Sie die Eigenschaft margin verwenden. Wenn Sie Ihren Code auf diese Weise schreiben, werden die Ränder auf die besagte Größe eingestellt.
.sample-image {
Rand: 15px;
}
Alle Ränder: 10px
Hinzufügen von Leerraum zwischen Bildern in CSS mit der Eigenschaft Padding
Das Padding ist ein weiteres Element des CSS-Box-Modells. Das padding dient als der Raum, der den Inhalt umgibt und befindet sich in der Mitte zwischen dem Inhalt und dem Rand. Ähnlich wie der Rand ist auch das Padding transparent. Paddings werden in der Regel hinzugefügt, um sicherzustellen, dass Ihr Inhalt (in diesem Fall Bilder) die Grenzen des entsprechenden Box-Elements nicht berührt.
Auch hier müssen Sie festlegen, welche Elemente Sie mit Auffüllungen versehen wollen. Sie können die Eigenschaften padding-top, padding-right, padding-bottom und padding-left verwenden, um Ihrem Bild Auffüllungen hinzuzufügen. Dabei funktioniert die Eigenschaft padding ähnlich wie die Eigenschaft margin. Hier ist also, was Sie darüber wissen müssen:
padding-top: fügt dem oberen Rand Ihres Bildes eine Auffüllung hinzu
padding-right: fügt eine Auffüllung rechts von Ihrem Bild hinzu
padding-bottom: fügt dem unteren Rand Ihres Bildes eine Auffüllung hinzu
padding-left: fügt eine Auffüllung links von Ihrem Bild hinzu
Sie können auch wählen, ob Sie einen bestimmten Prozentsatz oder eine bestimmte Länge für Ihre Auffüllung hinzufügen möchten. Anders als bei der Eigenschaft margin können Sie jedoch keine negativen Werte verwenden. Hier ist ein Beispielcode, den Sie sich ansehen können:
.sample-image {
padding-top: 20px;
padding-right: 50px;
padding-bottom: 30px;
padding-left: 40px;
}
Auch hier können Sie beim Hinzufügen zu Ihren Bildern einfach darauf verzichten, alle Auffüllungen zu definieren. Wenn Sie z.B. nur in der Mitte des Containers und des Bildes oben Platz lassen wollen, können Sie den folgenden Code verwenden:
.sample-image {
padding-top: 30px;
}
Hinzufügen von Auffüllungen mit der Eigenschaft shorthand padding
Wenn Sie sich fragen, ob es noch eine andere einfache Möglichkeit gibt, in CSS Abstand zwischen Bildern einzufügen, dann lautet die Antwort: Ja. Ähnlich wie bei der Eigenschaft margin können Sie auch eine andere Möglichkeit nutzen, um schnell Abstände zwischen Ihren Bildern oder Inhalten einzufügen. Dazu verwenden Sie die Kurzform padding. Hier ist ein Beispiel:
.sample-image {
padding: 20px 5px 10px 15px;
}
Ähnlich wie bei margin können Sie bei der Definition der Abstände mit shorthand mindestens einen Wert und höchstens vier Werte hinzufügen. Auch hier wirken sich unterschiedliche Mengen von Werten unterschiedlich auf Ihre Auffüllungen mit der Eigenschaft shorthand aus.
1. Hinzufügen von vier Werten zu der Eigenschaft shorthand padding
Ähnlich wie bei der Eigenschaft margin können Sie auch vier Werte hinzufügen, um alle Padding-Eigenschaften einzeln zu definieren. Der unten stehende Beispielcode führt zu den folgenden Auffüllungen:
.sample-image {
padding: 15px 10px 5px 20px;
}
Top padding: 15px
Rechte Polsterung: 10px
Bottom padding: 5px
Linke Polsterung: 20px
2. Hinzufügen von drei Werten zur Eigenschaft shorthand padding
Sie können auch einfach drei Werte mit der Eigenschaft shorthand eingeben. Mit dem unten stehenden Code erhalten Sie die folgenden Auffüllungen für Ihre Bilder:
.sample-image {
padding: 15px 10px 20px;
}
Top padding: 15px
Rechte und linke Polsterung: 10px
Bottom padding: 20px
3. Hinzufügen von zwei Werten zur Eigenschaft shorthand padding
Wenn Sie zwei Werte unter Verwendung der Shorthand-Eigenschaft wie im folgenden Beispielcode addieren, erhalten Sie die folgenden Abstände:
.sample-image {
padding: 15px 20px;
}
Polsterung oben und unten: 15px
Rechte und linke Polsterung: 20px
4. Hinzufügen eines Wertes zur Eigenschaft shorthand padding
Schließlich können Sie auch einfach nur einen Wert zur Eigenschaft padding hinzufügen, wenn Sie einheitliche Werte für alle Ihre Auffüllungen wünschen. Mit dem Beispielcode unten erhalten Sie die folgenden Auffüllungen:
.sample-image {
padding: 15px;
}
Alle Auffüllungen: 15px
Fazit
Dies sind die wichtigsten Möglichkeiten, wie Sie in CSS Leerraum zwischen Bildern einfügen können. Solange Sie wissen, welche Methoden Sie verwenden und Ihre Inhalte manipulieren, sollten Sie in der Lage sein, Ihren Bildern effizient Leerräume hinzuzufügen. Ich wünsche Ihnen viel Erfolg beim Lernen von CSS und bei Ihrem Projekt!
Lesen Sie auch unseren: Leitfaden: Wie man Glyphen in CSS mit und ohne Bootstrap verwendet