Lorsque vous mettez en forme des images en CSS, vous devez ajouter des espaces entre elles pour une meilleure organisation. Après tout, vous voulez que votre page web soit visuellement agréable et propre. Alors, comment ajouter des espaces entre les images en CSS ? Si vous êtes totalement novice en matière de CSS et que vous ne savez pas comment ajouter des espaces entre des contenus tels que des images, vous êtes au bon endroit.
Avant de poursuivre ce guide, j’aimerais remercier Alpha Containers et Propstep pour avoir rendu cet article possible !
Ce guide pour débutants vous montrera facilement comment ajouter de l’espace entre les images en CSS. Par ailleurs, il existe de nombreuses façons d’ajouter de l’espace entre les images en CSS. Mais ce guide utilisera les méthodes de débutant que vous utiliserez pour ajouter de l’espace entre les images et d’autres types de contenu.
Familiarisation avec le modèle CSS Box
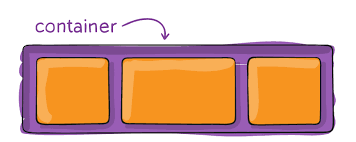
Avant de passer aux différentes méthodes que vous pouvez utiliser, vous devez d’abord vous familiariser avec le modèle de boîte CSS. Le modèle CSS Box se compose de quatre parties (le contenu ou votre image, le rembourrage, la bordure et la marge), ce qui vous permet d’ajouter des espaces au milieu de vos éléments. Pour ajouter de l’espace entre les images en CSS, vous avez le choix entre la propriété margin et la propriété padding.
Ajouter de l’espace entre les images en CSS à l’aide de la propriété Margin
La partie la plus extérieure du modèle CSS Box est la propriété margin, qui crée une zone transparente à l’extérieur de la bordure. Tout d’abord, vous devez savoir quelles parties vous souhaitez ajouter des marges pour améliorer l’espacement.
Vous pouvez utiliser les propriétés margin-top, margin-right, margin-bottom et margin-left. Bien qu’elles soient assez explicites, voici ce que vous devez savoir sur ces propriétés de marge :
margin-top : ajoute une marge en haut de votre image
margin-right : ajoute une marge à la droite de votre image
margin-bottom : ajoute une marge au bas de votre image
margin-left : ajoute une marge à gauche de votre image
Après avoir déterminé les parties auxquelles vous souhaitez appliquer des marges, vous devez maintenant décider des valeurs que vous souhaitez ajouter. Vous pouvez définir votre valeur à l’aide d’un pourcentage spécifié (%) ou d’une longueur. Les longueurs sont des unités composées de pixels (px), de points (pt) ou de centimètres (cm).
Vous pouvez également choisir d’ajouter des valeurs positives ou négatives pour augmenter ou réduire l’espace entre vos images. Voici un exemple de code ci-dessous :
.sample-image {
marge-top : 10px ;
margin-right : 20px ;
margin-bottom : 30px ;
marge-gauche : 40px ;
}
Vous pouvez choisir d’ajouter des valeurs pour toutes les marges de votre choix. D’autre part, vous pouvez également n’ajouter que des valeurs particulières à des marges spécifiques. Par exemple, si vous souhaitez uniquement ajouter une marge au bas de vos photos, vous pouvez simplement déclarer le code de cette manière :
.sample-image {
margin-bottom : 30px ;
}
Ajouter des marges à l’aide de la propriété abrégée margin
L’utilisation de la propriété abrégée margin est certainement le moyen le plus rapide d’ajouter de l’espace entre les images en CSS. Vous pouvez donc utiliser la propriété abrégée margin et écrire votre code CSS comme suit :
Exemple :
.sample-image {
marge : 20px ;
}
Vous pouvez ajouter un minimum d’une valeur et un maximum de quatre valeurs pour définir vos marges à l’aide de la méthode abrégée. Notez toutefois que l’ajout de différentes valeurs à l’aide de la méthode abrégée affecte différemment vos marges.
1. Ajout de quatre valeurs à la propriété de marge abrégée
L’exemple de code ci-dessous utilise quatre valeurs pour sa propriété de raccourci afin de définir individuellement toutes les propriétés de marge. En écrivant votre code de cette manière, vous ajoutez les marges correspondantes suivantes à votre image :
.sample-image {
marge : 15px 10px 5px 20px ;
}
Marge supérieure : 15px
Marge droite : 10px
Marge inférieure : 5px
Marge gauche : 20px
2. Ajout de trois valeurs à la propriété de marge abrégée
D’autre part, vous pouvez également ajouter trois valeurs en utilisant la propriété abrégée pour la marge. Le code suivant ajoute les marges suivantes à votre image :
Exemple :
.sample-image {
marge : 15px 10px 20px ;
}
Marge supérieure : 15px
Marges droite et gauche : 10px
Marge inférieure : 20 px
3. Ajout de deux valeurs à la propriété de marge abrégée
Vous pouvez aussi simplement ajouter deux valeurs. L’exemple de code ci-dessous ajoute les marges suivantes à votre image :
Exemple :
.sample-image {
marge : 15px 20px ;
}
Marges supérieure et inférieure : 15px
Marges droite et gauche : 20px
4. Ajouter une valeur à la propriété de marge abrégée
Enfin, vous pouvez ajouter une valeur en utilisant la propriété abrégée margin. En écrivant votre code de cette manière, vous définissez vos marges à la taille indiquée.
.sample-image {
marge : 15px ;
}
Toutes les marges : 10px
Ajouter de l’espace entre les images en CSS à l’aide de la propriété Padding
L’espacement est un autre élément du modèle de boîte CSS. Il sert d’espace autour du contenu et se trouve au milieu du contenu et de la bordure. Comme la marge, la bordure est également transparente. Les coussins sont généralement ajoutés pour garantir que votre contenu (dans ce cas, des images) ne touche pas les bordures de l’élément correspondant de la boîte.
Là encore, vous devez déterminer les éléments auxquels vous souhaitez ajouter des encadrements. Vous pouvez utiliser les propriétés padding-top, padding-right, padding-bottom et padding-left pour ajouter des bordures à votre image. Ceci étant dit, la propriété padding fonctionne de la même manière que la propriété margin. Voici donc ce que vous devez savoir à leur sujet :
padding-top : ajoute du padding au haut de votre image
padding-right : ajoute un padding à la droite de votre image
padding-bottom : ajoute du padding au bas de votre image
padding-left : ajoute un padding à la gauche de votre image
Vous pouvez également choisir d’ajouter un pourcentage ou une longueur particulière pour votre remplissage. Toutefois, contrairement à la propriété margin, vous n’êtes pas autorisé à utiliser des valeurs négatives. Voici un exemple de code auquel vous pouvez vous référer ci-dessous :
.sample-image {
padding-top : 20px ;
padding-right : 50px ;
padding-bottom : 30px ;
padding-left : 40px ;
}
Là encore, vous pouvez simplement choisir de ne pas définir tous les paddings lorsque vous les ajoutez à vos images. Par exemple, si vous ne souhaitez que les paddings ajoutent de l’espace au milieu de votre conteneur et de l’image en haut, vous pouvez faire le code suivant :
.sample-image {
padding-top : 30px ;
}
Ajouter des encadrements à l’aide de la propriété de padding abrégée
Si vous vous demandez s’il existe un autre moyen simple d’ajouter de l’espace entre les images en CSS, la réponse est oui. À l’instar de la propriété margin, vous pouvez également utiliser une autre méthode pour ajouter rapidement des espaces entre vos images ou votre contenu. Pour ce faire, vous pouvez utiliser la propriété padding. Voici un exemple :
.sample-image {
padding : 20px 5px 10px 15px ;
}
Comme pour la marge, vous pouvez ajouter au moins une valeur et au plus quatre valeurs lorsque vous définissez vos encadrements à l’aide de la méthode abrégée. Là encore, des valeurs différentes affectent vos encadrements différemment avec la propriété de sténographie.
1. Ajout de quatre valeurs à la propriété de remplissage sténographique
Comme pour la propriété margin, vous pouvez également ajouter quatre valeurs pour définir toutes les propriétés padding individuellement. Ceci étant dit, l’exemple de code écrit ci-dessous donne les paddings suivants :
.sample-image {
padding : 15px 10px 5px 20px ;
}
Haut de page : 15px
Rattachement à la droite : 10px
Rembourrage du bas : 5px
Gauche padding : 20px
2. Ajout de trois valeurs à la propriété de remplissage sténographique
Vous pouvez également vous contenter de trois valeurs en utilisant la propriété shorthand. En utilisant le code ci-dessous, vous obtiendrez les encadrements suivants pour vos images :
.sample-image {
padding : 15px 10px 20px ;
}
Haut de page : 15px
Rattrapage à droite et à gauche : 10px
Rembourrage du bas : 20px
3. Ajout de deux valeurs à la propriété de remplissage abrégée
Si vous ajoutez deux valeurs à l’aide de la propriété de raccourci comme dans l’exemple de code ci-dessous, vous obtenez les encadrements suivants :
.sample-image {
padding : 15px 20px ;
}
Rembourrage en haut et en bas : 15px
Rattachement à la droite et à la gauche : 20px
4. Ajout d’une valeur à la propriété de remplissage abrégée
Enfin, vous pouvez simplement ajouter une seule valeur à la propriété de padding si vous souhaitez des valeurs uniformes pour tous vos paddings. Avec l’exemple de code ci-dessous, vous obtiendrez les intercalaires suivants :
.sample-image {
padding : 15px ;
}
Tous les encadrements : 15px
Conclusion
Il s’agit là des principales façons d’ajouter des espaces entre les images en CSS. Tant que vous savez quelles méthodes utiliser et que vous manipulez votre contenu, vous devriez être en mesure d’ajouter efficacement des espaces à vos images. Nous vous souhaitons beaucoup de succès dans votre apprentissage des CSS et dans votre projet !
Lisez aussi notre: Guide : Comment utiliser les Glyphicons en CSS avec et sans Bootstrap