Web projects can be difficult to comprehend, especially when there are no icons to distinguish between the controls. That’s why glyphicons are pretty influential on websites, and they should not be forgotten.
Though, of course, as simple as it may appear, employing glyphicons in Cascading Style Sheets (CSS) is a very different story altogether. Before glyphicons can be used, they must first be coded and tested to ensure that they work correctly. We have practiced this several times on many sites like here on Marjoe.dk
In case you’re wondering how to utilize it in CSS, both with and without Bootstrap, we’ve included a brief guide for you to reference. But first, let’s get a better understanding of glyphicons.
Glyphicons and Its Applications
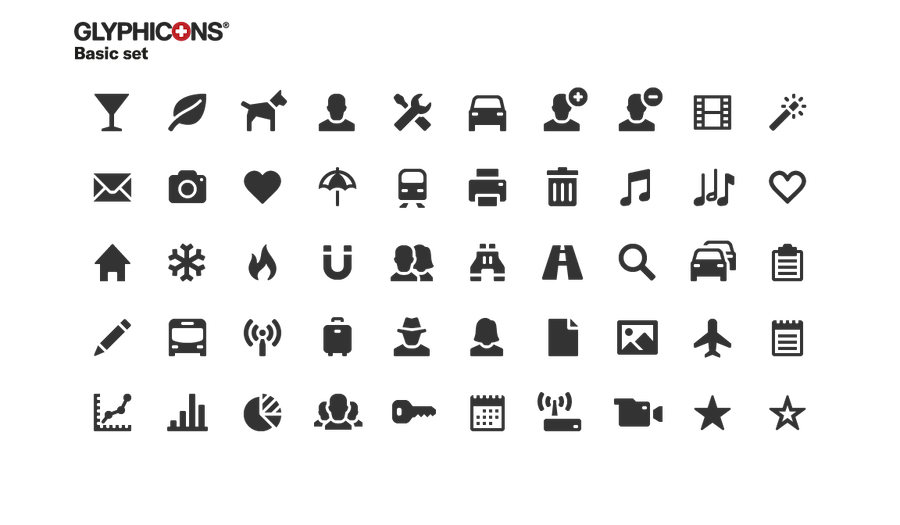
The glyphicons are a collection of graphic symbols, icons, and fonts used in web projects. Websites and software are the most prevalent places where you will see and use them. Some samples of this are the Home icon, Profile icon, Login Icon, and other icons of the exact nature.
The glyphicons function the same way as hyperlinked documents do, with the only difference being that they are set in icons rather than words. Here are the most typical uses for glyphicons, as well as the reasons why moderators employ them:
1. To gain a better understanding of web project
Graphic icons are used to help individuals identify various subjects by giving them visual cues. That is precisely why the icons for each platform are identical to one another. People will be more comfortable with the project and will have a better understanding of it as a result of this.
2. To facilitate navigation and redirection.
It is possible to navigate through a web project more easily since glyphicons contain customized links to their respective identities (for example, clicking the Home icon will redirect viewers to the home page). People will not become disoriented while trying to locate a specific page in this manner. It makes it simpler to navigate from one website to another as a bonus.
3. For a more authentic and effective appearance
Not only do glyphicons do their intended job, but they also improve the overall appearance of a web project. In a technical sense, Icons bring a website or software authenticity to a close.
4. For an easier identification
Identifying the functions of each control can be hard to decipher if there are no symbols or icons to help you. The use of graphic graphics such as glyphicons, for example, naturally improves the clarity and recognition of command sequences. To illustrate the home page, for example, instead of entering a long term to describe it, you may simply provide an illustration of it.
How to Use Glyphicons In CSS With Bootstrap
Bootstrap is the most common and easiest way to apply glyphicons in web projects. The Glyphicons Halfling Sets contain most icons that every website requires. Hence, using Bootstrap becomes effortless as you only need to identify class information involving your HTML.
To specify icons inside your HTML, you can use this demand:
<button type=”button” class=”btn btn-default” aria-label=”Left Align”>
<span class=”glyphicon glyphicon-align-left” aria-hidden=”true”></span>
</button>
To specify icons inside your CSS instead of HTML:
span.icon:before {
font-family: ‘Glyphicons Halflings’;
content: “\f015”;
To add the icon to your page, simply add this HTML in the page body:
<span class=”icon”></span>
Here is some Bootstrap Glyphicons that you can use in your web project:
1. Glyphicon Search Icon
HTML Tag: <i class=”glyphicon glyphicon-search”></i>
Unicode HTML Entity:
CSS Rule: content:”\e003″;
2. Glyphicon User Icon
HTML Tag: <i class=”glyphicon glyphicon-user”></i>
Unicode HTML Entity:
CSS Rule: content:”\e008″;
3. Glyphicon Envelope/Message Icon
HTML Tag: <i class=”glyphicon glyphicon-envelope”></i>
Unicode HTML Entity: ✉
CSS Rule: content:”\2709″;
4. Glyphicon Home Icon
HTML Tag: <i class=”glyphicon glyphicon-home”></i>
Unicode HTML Entity:
CSS Rule: content:”\e021″;
5. Glyphicon Refresh Icon
HTML Tag: <i class=”glyphicon glyphicon-refresh”></i>
Unicode HTML Entity:
CSS Rule: content:”\e021″;
6. Glyphicon Bookmark Icon
HTML Tag: <i class=”glyphicon glyphicon-bookmark”></i>
Unicode HTML Entity:
CSS Rule: content:”\e044″;
7. Glyphicon Info Icon
HTML Tag: <i class=”glyphicon glyphicon-info-sign”></i>
Unicode HTML Entity:
CSS Rule: content:”\e086″;
How to Use Glyphicons In CSS Without Bootstrap
Glyphicons in CSS can indeed have an impact on the controls in your web project if they are used without the right expertise. But before you ask, the answer is yes – you can utilize glyphicons without having to use Bootstrap at all.
Take note of the following, though, before proceeding. The use of Glyphicons without the use of Bootstrap is an apparent infringement of copyrights. If you’re planning to do it just for the reason that Glyphicons Halflings is not entirely free, you can utilize Bootstrap Free of Cost, which is easily accessible.
With that, all you have to do is give back credits and thank Bootstrap by including this: getbootstrap.com/components/#glyphicons – Nick McCurdy.
If you can’t do that, you can use some alternatives instead, such as Font Awesome.
Font Awesome is a stand-alone package that can work without the need for Bootstrap. It is light and straightforward to apply on websites. Here’s how you can use it:
Step 1: Download the package of Font Awesome
Step 2: In your CSS folder, copy the command: font-awesome.min.css. Then, put all the font files from the Font Awesome Package into your folder.
Step 3: In the <head> of your web project’s HTML, include the command <link rel=”stylesheet” href=”path/to/css/font-awesome.min.css”>
Step 4: Select the specific icons from your icon library and apply them to your web project, just like how you will do in Bootstrap glyphicons.
Note: Font Awesome’s icon library has over 7000 icons from which you can select one that best suits your needs. Consequently, if you don’t want to go through the bother of browsing here and there, we’ve provided some of their icon URLs below:
- Ad Icon – https://fontawesome.com/v5.15/icons/ad?style=solid
- Address Card Icon – https://fontawesome.com/v5.15/icons/address-card?style=solid
- Arrows Alt Icon – https://fontawesome.com/v5.15/icons/arrows-alt?style=solid
- Ban Icon – https://fontawesome.com/v5.15/icons/ban?style=solid
- Bookmark Icon – https://fontawesome.com/v5.15/icons/bookmark?style=solid
- Calendar Icon – https://fontawesome.com/v5.15/icons/calendar?style=solid
- Camera Icon – https://fontawesome.com/v5.15/icons/camera?style=solid
Font Awesome is a free font that almost performs the same job as the glyphicons included with Bootstrap. Font Awesome is available for free download as well. So, if you’re looking for an alternative, this is the best choice. Now, we hope through this article, you are able to solve your web-related endeavors.